1.Sketches
2.Photoshop-ing
Final version for printing.
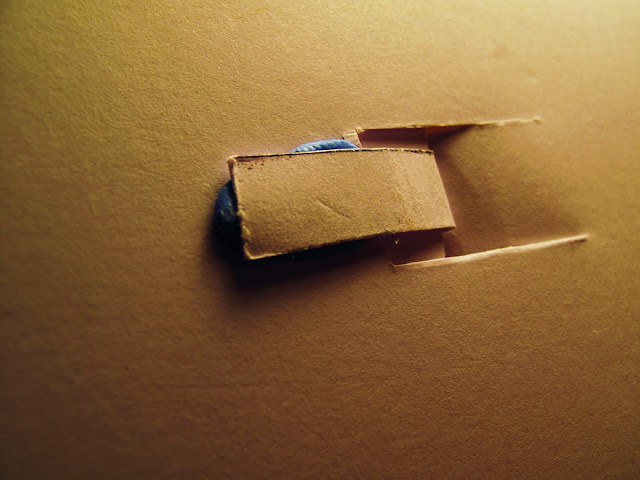
3.Assembling with the help of a thumbtack, blutack and some extra pieces of card.
note: the extra pieces of card are added as lockers ( to prevent the wheel to rotate more than 180 degrees ). This feature did not show in the version for exhibition because i found another way to do the same thing ( as the pieces of card did ) with less efford. (using blutack instead)
300 words to describe my work.
CITRUS FRUIT
Lemons, limes, oranges and grapefruits have basically the same taste: sour and sometimes sweet. They are all good sources of vitamin C. Their slices also look generally the same. The reason is that they are all brothers and sisters in a fruit family called “citrus”.
The only obvious difference of the slices in the Citrus family is the colour. For instance lemons’ slice are yellow, limes’ slices are green and oranges’ slices are orange. Therefore I thought it would be interesting to use this kind of nature things for my ‘Variable’ explanation (the colour between different kinds of citrus fruits is the “variable”).
Description+ Instruction: My exhibition setup contains a piece of paper and a paper wheel behind it. In the piece of paper at the front, there is an image of a citrus fruit slice in black and white (this is the general shape of a slice of any citrus fruit) then a “+” and a blank window which embodies the variable. This variable contains the colour value. If you rotate the wheel behind the piece of paper (either clockwise or counter clockwise), the window (variable) will show different colours (in this case, we have 3: orange, yellow and green) whenever a colour shows in the first window, look at the other window after the “=”, different fruits will appear accordingly.